

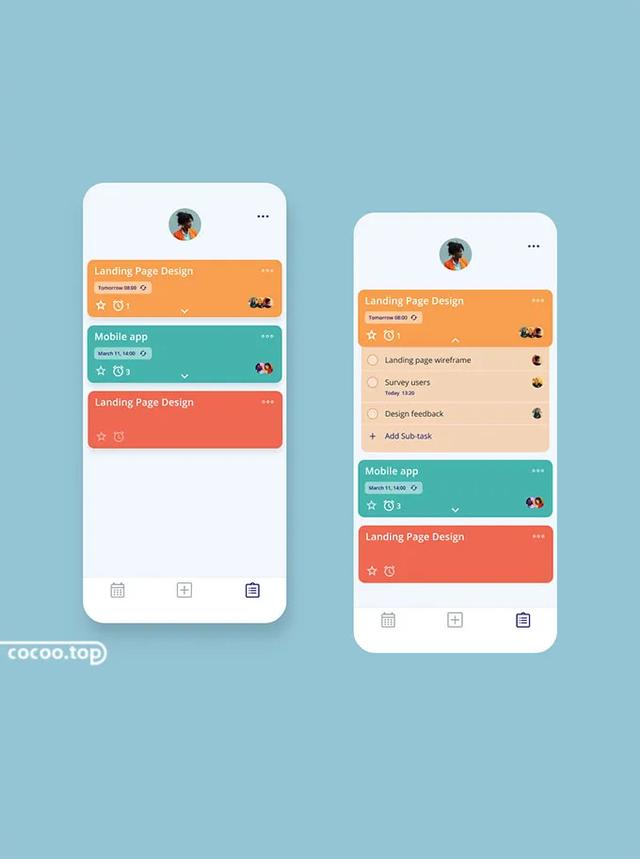
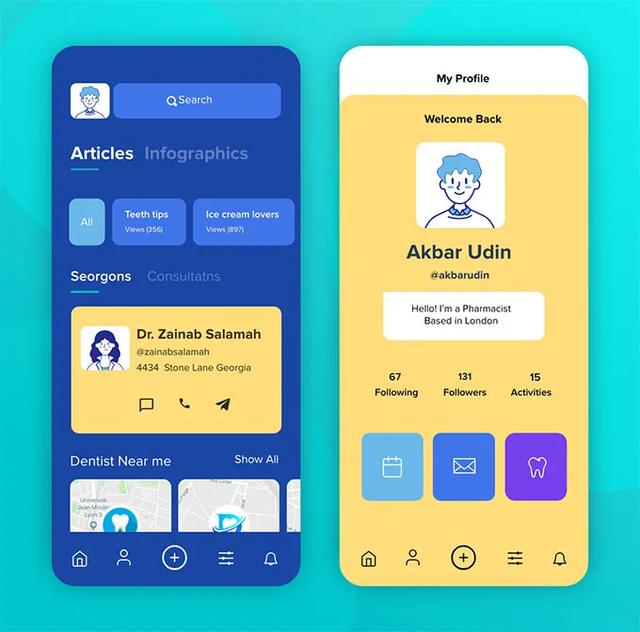
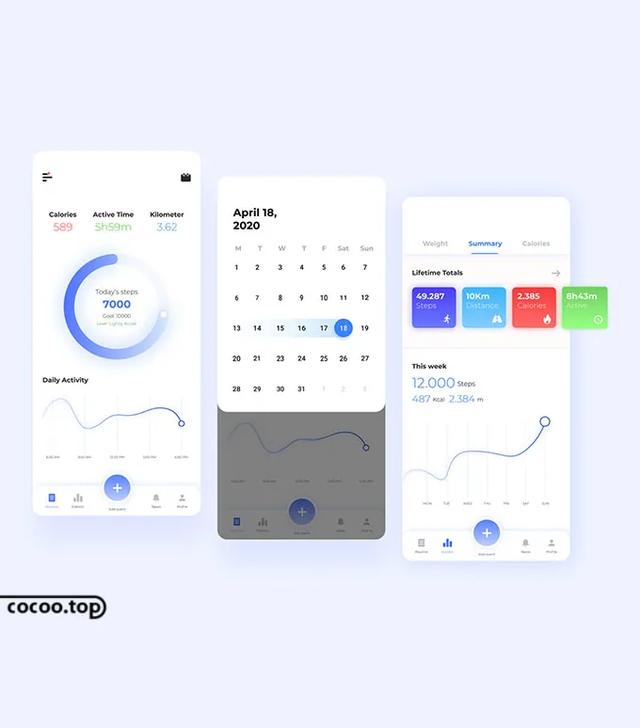
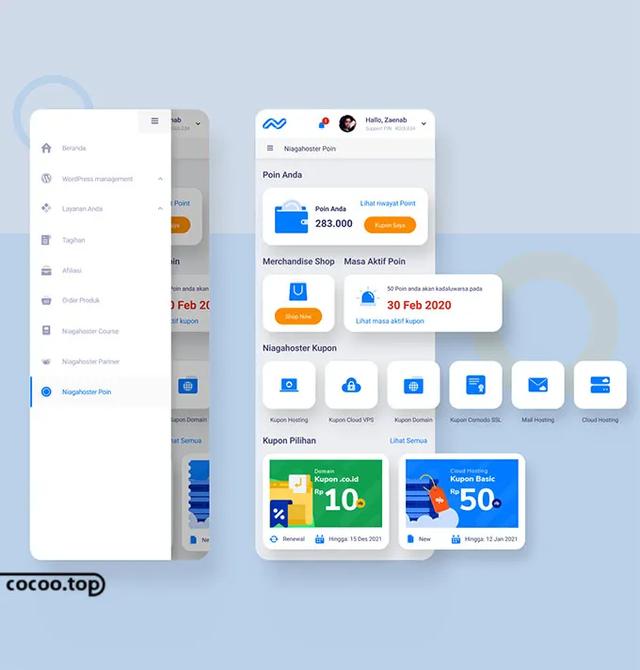
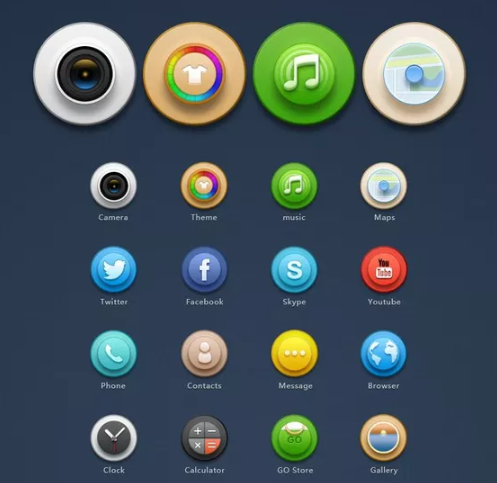
①图标元素。图标通常代表的是有意义的图形符号,其具有高度总结、快速传达信息、便于记忆等特性。在手机界面设计中,图标被广泛地运用,它可以单独存在显示信息,但是因为它对信息进行高度的浓缩,而对于用户来说却是负担,所以它时常与文字进行配合使用。

②文字元素。在手机界面设计中,文字是不可或缺的,但是它也不是通篇存在的,有时它会与图标搭配使用,使用户对图标的含义有更加清晰地认识,有时它会单独使用来显示信息。

③色彩元素。在手机界面设计中,视觉占据主导地位,而色彩在视觉中非常重要。在同一个界面中,色彩通常会是统一和谐的,色彩的改变通常是运用在差异化的处理上,比如:一个界面中需要强调某一元素,则经常会改变其颜色。

当然,一个界面不能出现太多色彩,不然会造成用户的负担,所以在使用色彩时需要慎重考虑。

④按钮元素。在手机界面设计中,按钮经常是图标与文字的结合,而同一个按钮通常会有两种不同的状态:一种是可以点击,而另种是不可点击。不同的按钮之间的颜色、图标或文字大小会有差异,同一类型的按钮的风格一般是一致的。

⑤背景元素。手机界面设计的背景作为极为关键的设计要素,能够直接影响界面的整体风格走向,背景不能盲目地选择,它需要界面风格相匹配,而且需要与其他的元素相互融合。


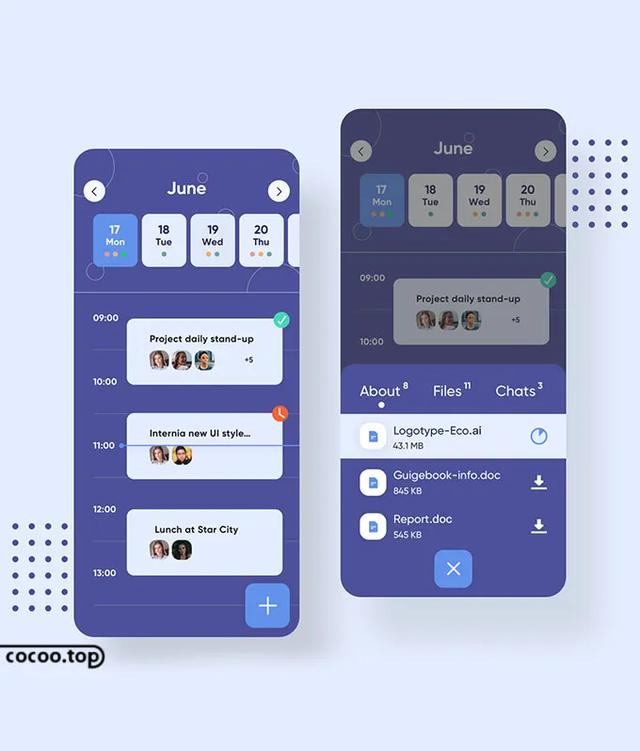
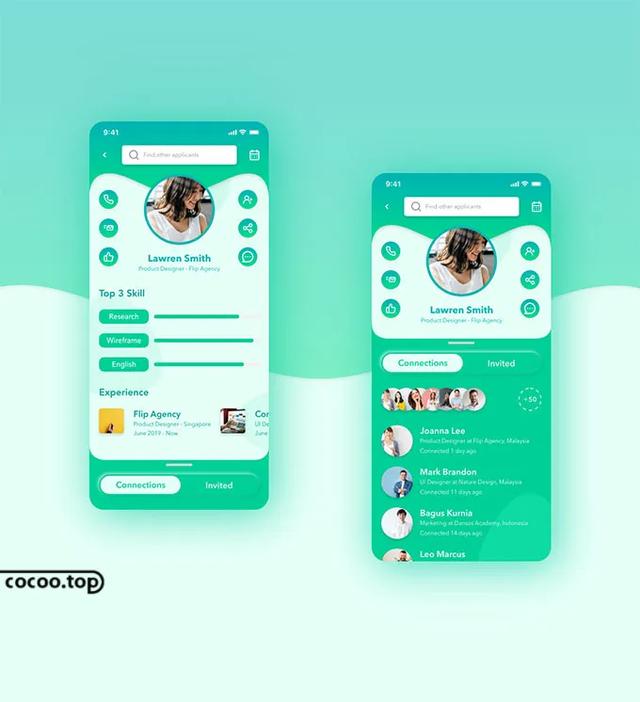
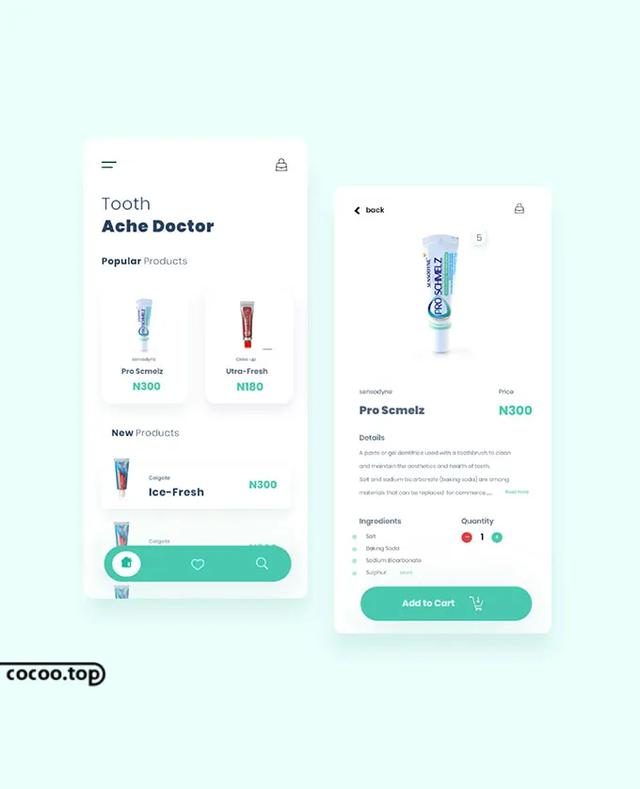
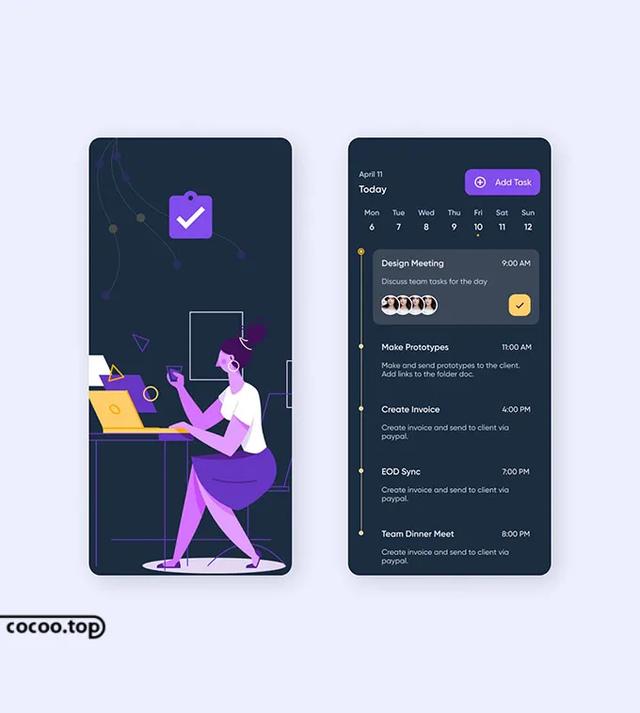
①对界面的元素进行筛选。在手机界面中,会出现很多的功能或入口,特别是对于主界面,这个时候需要根据的定位以及功能,可以根据后期排版进行增加或减少。

②将元素进行分类。在筛选后界面中通常还是会出现很多功能或入口,在这么多的功能中,需要将其分为几类,有些功能具有相似性,可以很轻易地将其辨别,但是有些功能却没有很强的相关性,这个时候可以分析其重要性,进行合理的分配。

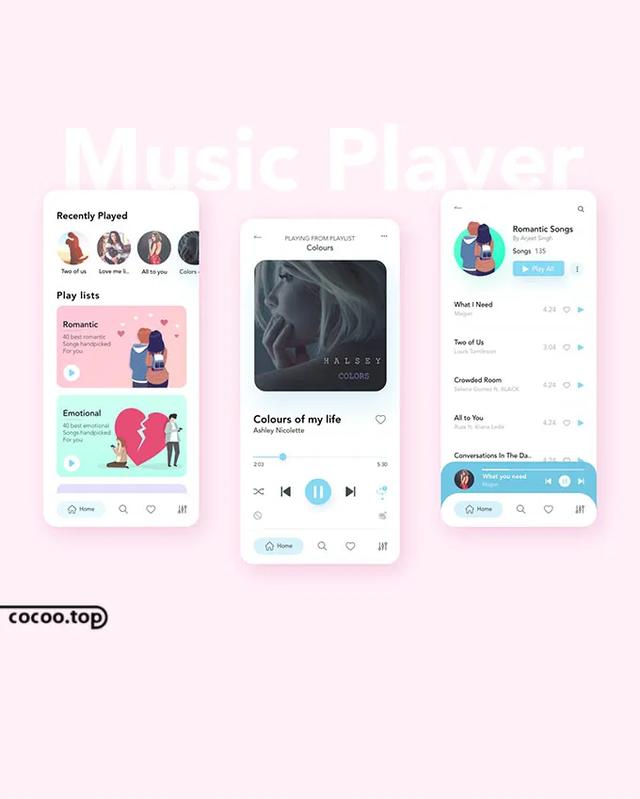
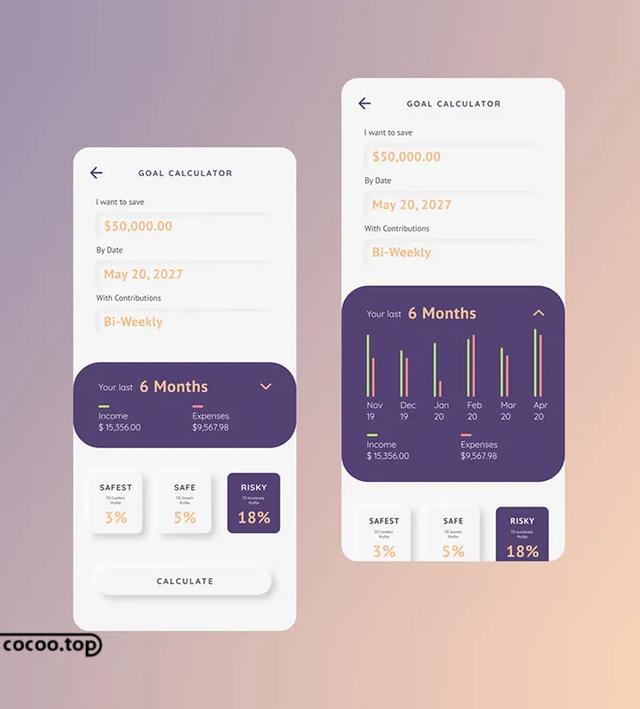
③对类似元素进行统一处理。在对手机游戏界面的元素进行分类之后,需要将同一类的元素其进行色彩、颜色、大小以及字体的相同处理,并且排布的方式需要进行处理,较常见的排布方式有横向排布和纵向排布,也可以进行有运动趋势的排布。

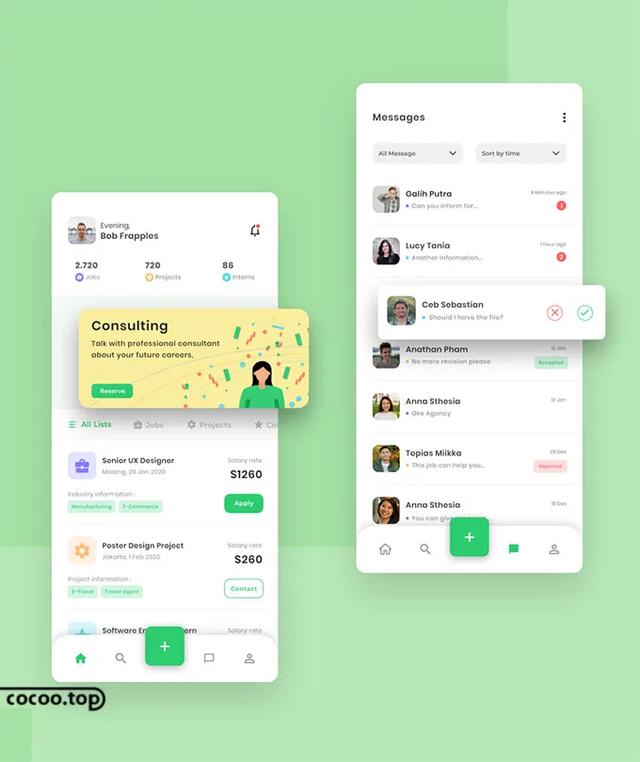
④将不同类别元素拉开距离。一般来说,分在一组的元素的距离较近,而不同的元素距离较远,这样视觉就能很好地自动将其进行分组。

当然也可以将不同类别的元素的底部进行差异化处理,例如:底部的颜色、样式不同,这样也可以很好地将不同类别元素进行区分。

⑤对突出功能进行改变。在同一类的元素中,有时可能需要强调某一元素,这个时候可以改变其颜色或样式,通常颜色的改变有更大的吸引力,而颜色的突出也以红、黄等暖色为主,当然也要考虑背景颜色以及其元素的颜色。

⑥巧用封闭式、连续性法则。连续性法则即如果元素具有明确界限的区域,则它们倾向于分成一个组;封闭性法则有意设计一个缺失或者断开部分时,我们的眼睛会寻找一个连续、平滑的样式。换句话,我们有意识的去填补空白。

在对细节的处理上,封闭式与连续性的原理可以很巧妙地帮助人们将一类元素进行组合,当然在大的元素上也一样可以发其作用。

上一篇:什么是平面设计中的中心均衡法
下一篇:UI界面设计基本原则











 6018
6018







 津公网安备12011102001606
津公网安备12011102001606









