互联网时代的到来。随着企业的兴起和发展,为了更好地与消费者建立友好的品牌关系,企业开始推出自己的卡通吉祥物,或者在现有的基础上进行更新,从而更贴近客户。首先看一些经典案例。

案例一
8月26日,京东关伟发布消息,2013年3月30日在京东logo诞生,陪伴你四年多,突然!变胖!
原来,JOY这种立体未来主义金属色的狗,现在在萌萌变成了白色的卡通狗,少了一条腿,没有金属光泽,反而更有亲和力!
钟表业之旅
QQ企鹅应该是互联网行业最有名的形象。这只企鹅17岁了。在过去的17年里,它的形象发生了五次变化,从细长的伪物化企鹅、胖胖的红领巾企鹅、剪影企鹅,到扁平中性的企鹅。每一次改变都代表了一种新的设计趋势。
案例3
其实米其林宝宝的名字直接翻译成中文就是“强迫冰蛋”,我们可能会叫他爷爷,因为他124岁了。
1893年的米其林图像看起来有点吓人,像木乃伊。1910年的米其林卡通吉祥物实际上使用了一个穿着这件衣服的真人的形象。经过100多年的设计演变和简化,米其林宝贝已经成为我们现在看到的可爱和谐的样子。
所以问题来了
我们在做动漫吉祥物的时候,人物看起来怪怪的,四肢和身体的连接很不舒服!比例关系不协调!我们的动漫吉祥物如何更好的传达与用户更紧密的关系?连接身体和四肢需要注意什么?或者说如何才能提升动漫吉祥物的形象!
跟大家分享一下修改方法
01-比例关系
02-几何简化
03-颜色之谜
操作01比例关系
拉尺子线,确定卡通吉祥物头部和身体的高度。现在角色比例是1: 1。这个时候可爱可爱的卡通吉祥物就不是很突出了。
需要注意的是,不同年龄段的动漫吉祥物所占的比例是不一样的,身体越是在头上的次数越多,人物越老。
首先我们做一个三等分,将原动漫吉祥物的头部和身体调整2: 1。
增加身体和头部的大小对比,分成4等份。身体占据了将近四分之三的头部后,或者说是更大的对比关系,人物的出芽形象会更清晰。
然后,我们这个案例人物的头部做了一个很大的禁忌,就是按照正常的头部比例,人物的头部宽,下巴窄,所以卡通吉祥物的重心会不稳。
头型,不是完美的圆形,根据人物的头部结构,下颌宽,头顶窄。
操作02-几何简化
确定字符比例后,需要简化处理。
拟人化的动漫吉祥物一定是人和物的巧妙结合,不能直接嫁接,否则会很僵硬。
简化头部,头部垂直转动,重心下移。剪掉不必要的色块,用简单的线条表达卡通吉祥物的外观。
苹果手柄。原图在手法上比较写实,但用在卡通吉祥物上就过时了。那么我们就需要把这个形状简化,巧妙嫁接。去掉复杂的色调,从边框开始对称设计。
到了五官,五官之间的距离也会形成不同人物的衰老。五官越远越老。反之,越近越小。
做三观的时候,早期的人物要尽量大,就是身体左右对称,同样的元素不要重复的差不多,所以叶子的元素出现在头顶,所以在身体上选择叶子和肚子图形中的一个。
操作03-颜色的神秘
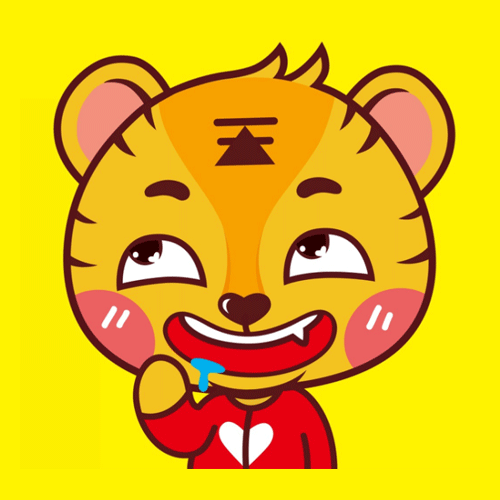
这个箱子的颜色有一个大问题
01-卡通吉祥物的主色是红色,红色有很多精细的颜色划分。卡通吉祥物的头部颜色与身体红色色调完全不同,头部偏红偏黄的少,白色多,身体的红色和黄色要温和得多。
02-脸和胃的颜色也犯了同样的问题,脸的固有颜色还是太粉,而身体上的肚子太黄,比较温和。
03-你身体上叶子的绿色饱和度与你身体和头部的饱和度和亮度不协调吗?
修改以上三点
重新选择主色、辅色、点缀色。
过去,字符有两种主要颜色,但现在我们只确定一种
卡通吉祥物的头和身体只用一种主色。(注意:红色为主色,颜色必须包含黄色。这样的红会比较软,不会那么硬。
辅助色相,即脸部的色相,属于与身体同色系的色相。
然后加入点缀色和其他同色系的色调(点缀色必须是全图中颜色面积最小的颜色)
放下草稿后,将获得的颜色块组合成我们的角色。
在确定的固有颜色上,选择代表物体暗面的色调作为体积的表达,然后在三维视图中使用。
摘要
通过以上三个方面的研究,我们知道如何解决动漫吉祥物不新颖的问题,使其更具当代性。他们从比例关系、几何简化、颜色的神秘性出发。
上一篇:奥运卡通吉祥物的由来
下一篇:你知道这些吉祥物的设计要点吗











 7447
7447







 津公网安备12011102001606
津公网安备12011102001606









