画册设计技巧:文字空间的视觉表现形式
1970-01-01
浏览量:2774 发布人:有样学样
手机浏览
在版式设计中文字空间的视觉表现形式,主要从两个方面进行:一是文字笔画和字形组合的实体造型元素空间表现;二是实体造型元素以外其它空间的关系处理。对版式设计文字编排来说,只有文字特性统一和文字空间和谐才能形成恰当的视觉表现形式,产生良好的视觉效果。


在版式设计中文字空间编排设计除了文字笔画和字形组合实体造型,还包括虚空间关系处理,例如:包括字距、行距、文字大小安排、位置摆放、形状变化及周围空白空间组合而形成的整体空间关系处理。


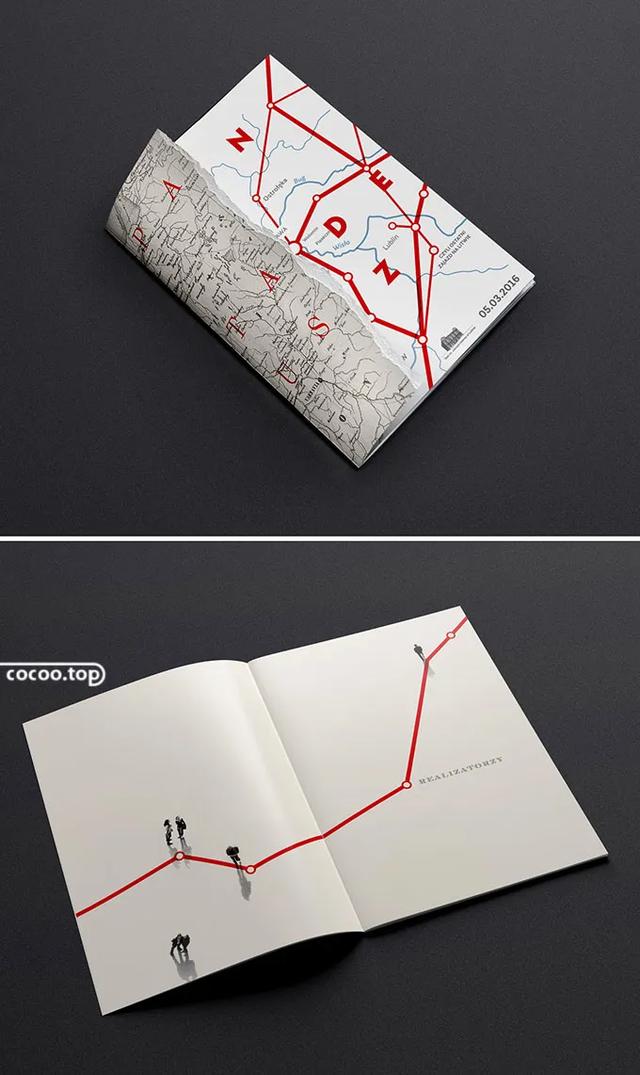
在版式设计中,将或简短或冗长的文字从几何元素角度运用点、线、面构成形式进行编排设计,不仅能够使版式形成强烈的视觉形式美感,同时也是增强版式的趣味性和互动性的有效视觉表现形式。

例如:将文字编排成长短不一的线,在版式中进行重构、叠合、散构、互动等编排形式,可以产生强烈的方向感、节奏感和律动感,使版式充满现代感的氛围,将密集的文字有意识的整体编排成面的块状字群,字群与空白构成黑、白、灰的空间层次,使版式层次丰富,传达出良好的品质感。

再如:将文字编排成一条线段,文字编排条理、清晰而富有秩序感,使版式主体更加突出,可以有效地进行信息诉求点的传达。另外将文字视作与点、线、面等同的构成元素,通过具象的视觉形态进行编排,不仅能进一步拓宽文字编排设计的表现空间,而且还能使文字的字意、词意更具丰富的内涵。

运用点、线、面的抽象观念进行文字空间设计,能在视觉上给人以清晰、流畅、平衡和整体感,使版式设计中的文字空间视觉表现形式更集聚形式感和时代特色。


实非真实,实而不闷;虚非真虚,虚中有物。版式设计中文字编排的实空间设计,可以采用醒目的字体、吸引受众的色块来表现,起到画龙点睛的作用。根据主题要求版式设计中文字的虚空间可为空白,也可为弱小的文字、辅助的图形或单一的色彩。

虚空间是为了衬托和强调主体的实,编排时为了强调层次感可将其它部分有意削弱为虚空间,例如:文字行距和段距的空白也是一种虚空间的表现形式,给受众条理性、轻松感的同时使受众避免视觉疲劳得到适当的休息。

虚空间形成的实实在在形状与实空间的实体交错盘结在一起,形成相互依存、互为联系、不可分割的统一整体。打动人心的文字编排形式明确注目,吸引受众的视线并引导视点的传达,在有效地传递信息的同时给人留下深刻的印象,加深记忆。


文字版式设计中的空白与实体空间比例运用是否得当,决定了受众能否很容易地从文字编排中获取准确信息。版式设计中文字的编排组合形式,充分考虑到文字本身的间架结构与比例关系,例如:方形字体较稳,比较适合横向编排;长形字体狭长、俊秀适合做竖向的编排,还要考虑空白空间面积的多少和形状的设计等因素。

在文字编排设计中,如果文字编排面积过大,空白空间过小而被忽略,文字突出、醒目,占主导地位;如果文字编排面积过小,或者空白空间的形状有趣吸引受众,此时空白空间则处于视觉焦点。

通常情况下,空白空间的总面积过大,版式会产生宁静、高雅的感觉;如果文字实体面积大于空白处,则会产生热闹、紧凑、信息量大的感觉;但如果两者在版式上的总面积相等,则给人呆板平庸之感。和谐的空白与实体空间比例关系不仅可以提高版式的审美,形成通透、疏朗、大气的视觉效果。


色彩作为视觉设计的构成元素,在版式设计中发挥着举足轻重的作用,色彩的视觉优势能更好的体现文字空间多视点的独特性。在版式设计文字编排中,可以通过文字的造型与色彩的搭配,结合色相、明度和纯度属性,创造出强烈的视觉效果。

很多优秀的版式设计,在强调文字设计元素的同时,也重视文字空间色彩设计的视觉表现。一方面在在视觉空间使用虚空间,恰当的留白可以给人带来一种轻松、巧妙的感觉。除了基本属性外,色彩还表现出冷与暖、轻与重、宁静与兴奋、前进与后退等不同的感知。

例如:冷色有远离感,暖色有近在感;高明度的色向前推进,低明度的色向后退隐等。在版式设计中,在对文字进行编排设计时,可以通过色彩的渐变、重叠、透叠、冷暖或面积等元素对比的方法来表现层次关系和空间深度,还可以通过文字编排组合产生明度变化的黑白灰版式视觉空间。


文字空间多维度的相互转换可以借助多方面的空间关系来表现,例如:文字大小的变化,可生成疏密、强弱的空间对比;对文字进行前后错位重叠处理,可生成矛盾空间的错视;文字字体不同会形成不同的心理感知。在版式中形成主与次、强与弱和虚与实关系,使版式由二维空间向多维空间延伸。

版式设计的文字编排不但要具备传播信息的基本功能,还要考虑到受众的感受,走向传情达意、传播文化的感性回归,要充分发挥文字空间的作用进行多维空间的信息传达,多维度、多视点营造版式设计的时效性和空间性,追求悦目动人、情感表现力强的文字编排效果。

上一篇:海报设计中的水墨元素!墨韵之美
下一篇:优秀LOGO设计的几何造型技巧
免责声明:该内容为平台自行用户上传,非本平台原创内容,仅供参考与分享所用,相关知识产权归属于品牌方或发布人所有。本网站系信息发布平台,本网站仅提供信息存储空间服务,如权利人发现被侵权,请及时与本站联系处理。投诉反馈
 50942021-07-13
50942021-07-13
 56902021-07-13
56902021-07-13



 津公网安备12011102001606
网站地图
津公网安备12011102001606
网站地图









